
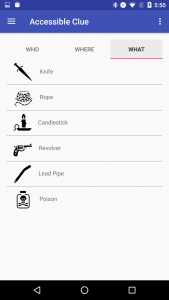
I’ve created a list of items using a RecyclerView which works fine (see the screenshot). But, in order to keep my app accessible, I need to support keyboard-based navigation. Just using the normal Recyclerview pattern and the associated layout was not good enough. If I use a keyboard, I am unable to move the focus down into the list, the focus stops in the tab control and then cycles back up to the app bar. Tapping the items with your finger works fine, and even switch access moves the focus properly to the list items. But it doesn’t work for the keyboard.
The trick is to set the LinearLayout to focusable and clickable, and set the background of the LinearLayout to:
android:background="?android:attr/selectableItemBackground"
as shown below in the XML layout snippet below. These three changes allow the list items to be selectable by the keyboard.
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="horizontal"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="?android:attr/selectableItemBackground"
android:focusable="true"
android:clickable="true"
android:paddingBottom="5dp">
<ImageView
android:id="@+id/item_image"
android:layout_width="48dp"
android:layout_height="48dp"
android:layout_marginTop="8dp"
android:adjustViewBounds="true"
android:layout_weight="1"/>
<TextView
android:id="@+id/item_name"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginTop="8dp"
android:paddingTop="12dp"
android:layout_weight="8"/>
</LinearLayout>