In 2020 we know security is important. I strive to be a more secure developer all the time. There are many avenues to achieve this, and one of them is understanding the vulnerabilities of the libraries you include in your project. That’s the goal for this article.
This post demonstrates how to use the OWASP Dependency-Check tool to scan your project’s dependencies for known vulnerabilities. It supports many platforms, but in this instance I’m going to run it against a simple Vue.js application. My team is also running it against Android apps and Node.js web services. There is a Github repo with the code I’m scanning for this demonstration.
OWASP dependency-check depends on Java 8+ being installed, so make sure that is already set up in your environment. After Java is installed, installing dependency-check varies by platform. I’ll cover Mac, Windows, and command-line Linux.
Installing locally on my Mac was pretty straightforward as dependency-check can be managed with HomeBrew:
brew install dependency-check
Installing on Windows is slightly more complicated. Download the zip file, decompress it to a location you choose, then add that location to your path.
Installing dependency-check on Linux was more complicated. I decompressed the zip file in my user’s home directory, then created a symbolic link for dependency-check in /usr/local/bin. This avoids permission issues for the user running the tool.
The dependency-check scanner runs from the command-line and creates output as XML, JSON, or HTML, but it’s up to you to choose which formats to generate. I’ll create all three as output, you could do less depending on your circumstance.
To scan my Vue app, I’m going to open my terminal and navigate to my app’s directory. The scanner is looking at your dependencies so we need to make sure they are installed. I’m also going to create a directory for the scan output called “vulnerabilities” then run the scanner:
mkdir vulnerabilities
npm install
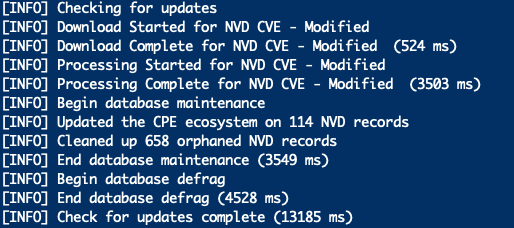
dependency-check --scan ./ -f JSON -f HTML -f XML -o vulnerabilitiesThe scan will take some time. The tool downloads the most recent reports of vulnerabilities, so the first run takes a while to execute. The reports are cached for a while so this won’t happen on every run. A build today that is vulnerability-free may not be so tomorrow if a new vulnerability is reported. The tool will update itself when you run it:

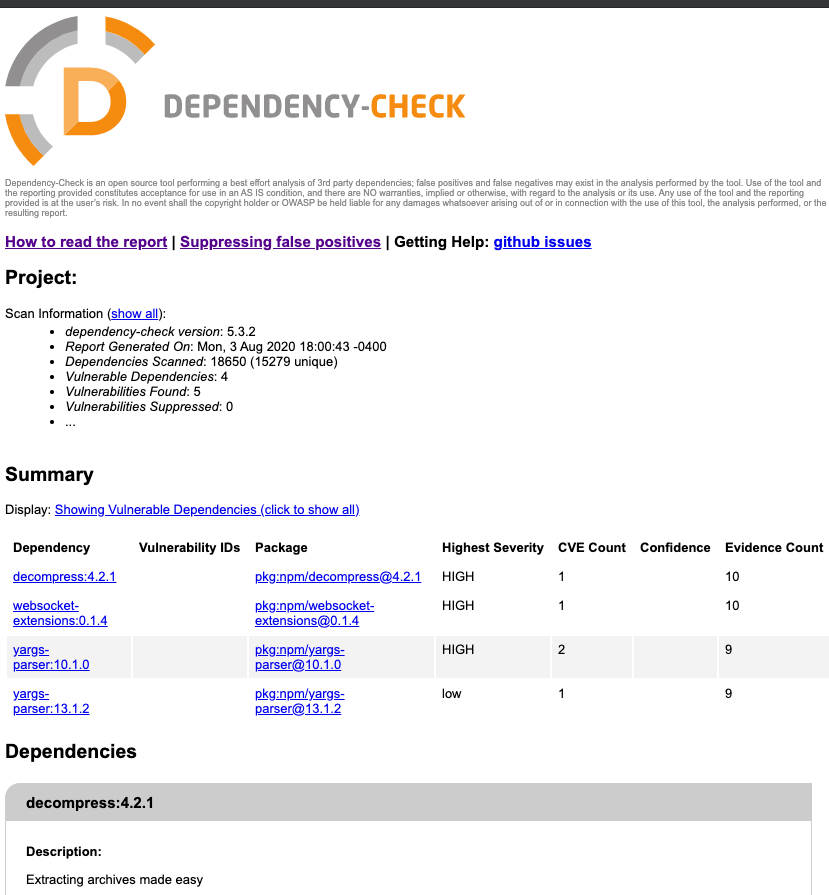
Once the scan is complete, there will be three files in the “vulnerabilities” directory. Other tools like Jenkins and SonarQube can consume the XML or JSON results generated during the scan. In another post I’ll go over adding dependency-check to a continuous integration build using Jenkins and SonarQube. Open dependency-check-report.html to see the person-readable results. The scan found four vulnerabilities:

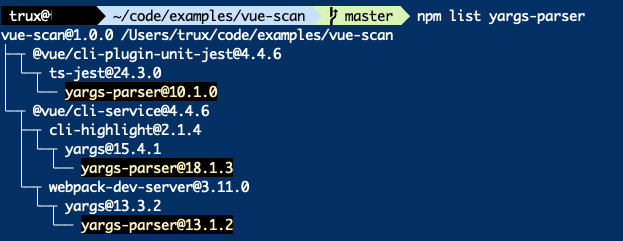
None of those were libraries listed in our package.json, so those must be transitive dependencies of one of the libraries we installed. We need to track them down. At the command-line we can run npm list <libraryname> to find out. I tried it for yargs-parser which was listed in two of the vulnerabilities reported by dependency-check:

The yargs-parser library actually occurred in three dependencies, all using different versions, two of which (versions 10.1.0 and 13.1.2) had a vulnerability. Luckily for us these occurred in our development dependencies, so they were not included in the built Vue application and won’t be deployed. If they do end up as a dependency that gets deployed, you need to take some actions:
- Report the problem as an issue in the library’s repo
- Better yet, fix the problem and create a pull request at the library’s repo
- Try changing the version in your package-lock.json file. Then re-run npm install and test your application. If we follow the links in the report we find out that versions 13.1.2, 15.0.1, 18.1.1 or later are not (as) vulnerable. There is no guarantee that the later version will not break the library depending on it though. YMMV.
- Find a different library to solve the problem
OWASP Dependency Check is a straightforward tool you can use to scan your Vue app’s dependencies for vulnerabilities. Knowledge of these vulnerabilities makes you a more secure developer. You can’t fix problems you are not aware of, and this tool provides awareness. Run this tool against your app, and see what you learn. Better yet, add the tool to your CI/CD process and help the whole team.